Nouveau WRInaute
Bonjour à tous,
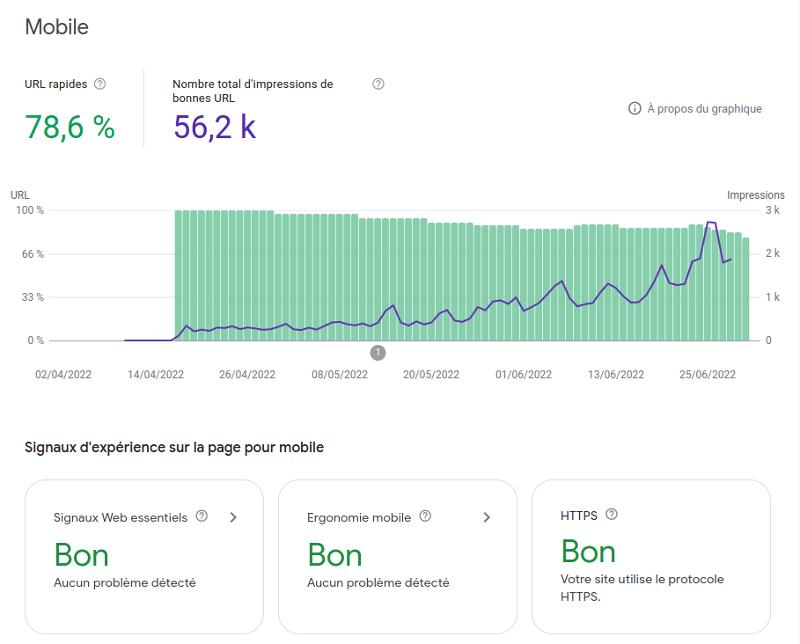
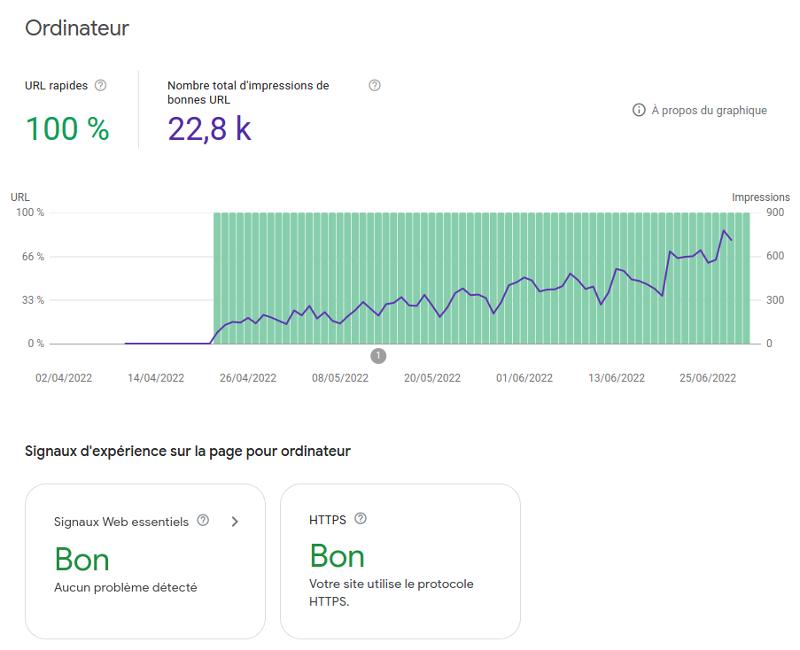
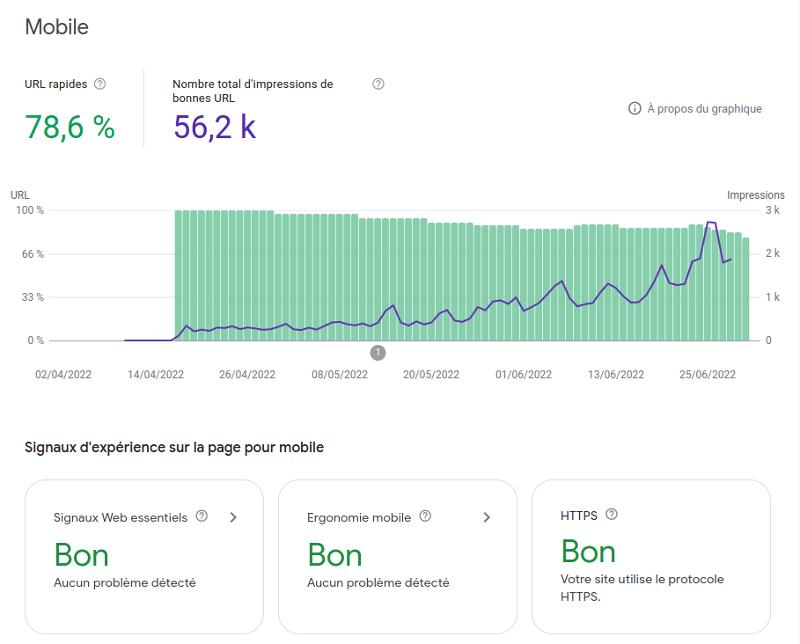
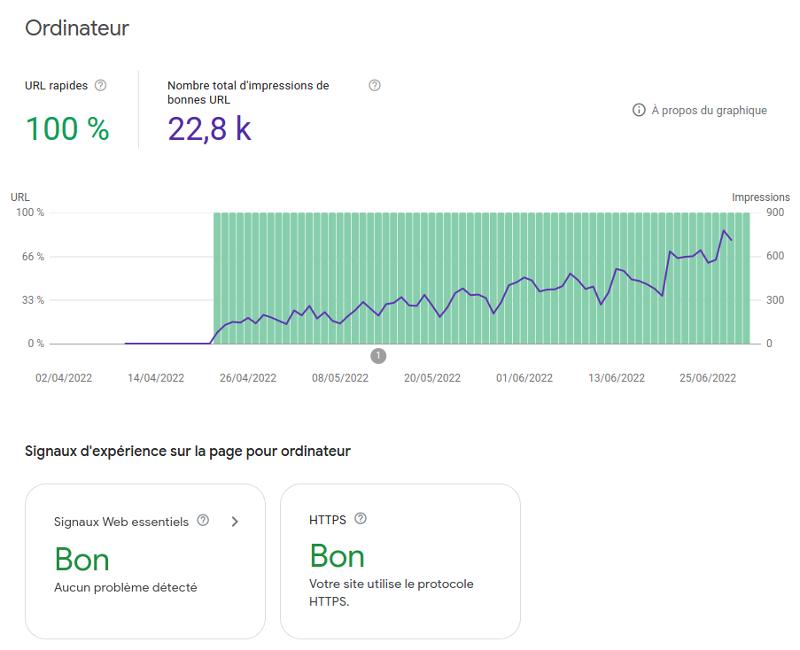
J'ai une baisse du ratio d'URL rapides sur mobile et du coup... ben je m’inquiète , je voudrais donc savoir comment google calcule ce ratio, que prend t-il en compte ? le poids de la page ? le temps de réponse du serveur ? l'ergonomie de la page ?
, je voudrais donc savoir comment google calcule ce ratio, que prend t-il en compte ? le poids de la page ? le temps de réponse du serveur ? l'ergonomie de la page ?
quelques explications : j'ai basculé ce site en https en avril, en mai j'ai remplacé les jpg par du webp, pas de pub dessus, je suis plutôt un adepte de l'internet low tech est donc le site est home made, pas de librairie JS sauf leaflet auto hébergé pour la géolocalisation, une seul CSS, une BDD minimaliste, et je veille à ce qu'il soit le plus léger possible, ce qu'il est, sauf 2 galeries photos que j'ai mis a part pour ne pas influer sur le contenu principal (et elle ne sont pas beaucoup fréquentées en comparaison du reste ). Enfin le site est sur du mutualisé ovh (j'en 3/4 autres sans beaucoup de trafic sur cet hébergement).
La baisse du ratio coïncide avec une augmentation du trafic, est ce que je dois m'inquiéter pour de bon ?
Merci d'avance ++


J'ai une baisse du ratio d'URL rapides sur mobile et du coup... ben je m’inquiète
quelques explications : j'ai basculé ce site en https en avril, en mai j'ai remplacé les jpg par du webp, pas de pub dessus, je suis plutôt un adepte de l'internet low tech est donc le site est home made, pas de librairie JS sauf leaflet auto hébergé pour la géolocalisation, une seul CSS, une BDD minimaliste, et je veille à ce qu'il soit le plus léger possible, ce qu'il est, sauf 2 galeries photos que j'ai mis a part pour ne pas influer sur le contenu principal (et elle ne sont pas beaucoup fréquentées en comparaison du reste ). Enfin le site est sur du mutualisé ovh (j'en 3/4 autres sans beaucoup de trafic sur cet hébergement).
La baisse du ratio coïncide avec une augmentation du trafic, est ce que je dois m'inquiéter pour de bon ?
Merci d'avance ++