WRInaute discret
Bonjour à tous !
Voilà je vais essayer de faire le plus clair sans en écrire un roman :roll:
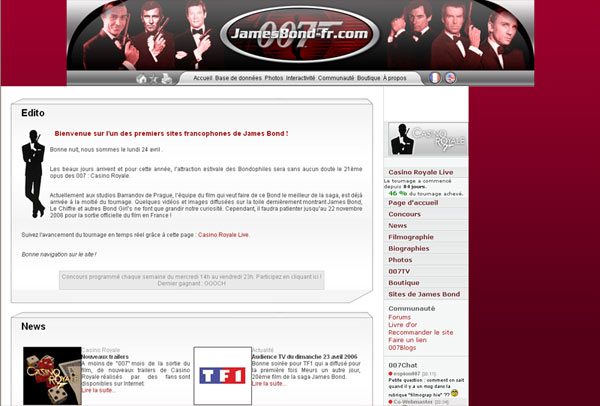
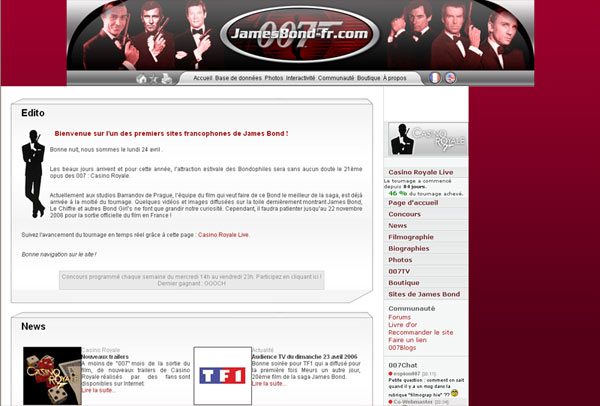
D'après ce que j'ai lu dans le tutoriel Centrer les éléments ou un site web en CSS lors de l'utilisation de "position: absolu" sur un bloc les marges automatiques ne fonctionnent plus. Et effectivement sur mon site ça ne marche pas. Voila l'aperçu du site lorsque j'utilise les marges automatiques :

On voit donc bien la structure des pages du site sur ce screenshot. La partie supérieure qui elle réagit bien à la technique des marges automatiques s'appelle row1.
La partie centrale de la page, celle qui pose problème fait 982 pixels de large et s'apelle pagecell1.
Voila le code CSS correspondant à ce bloc lorsque j'utilise des marges automatiques :
Donc un résumé, en marges automatiques le bloc central qui est en position absolue reste sur la gauche ; en marges négatives (comme conseillé dans le tutoriel pour les blocs en position absolue), les hautes résolutions marchent bien mais dès que la largeur de l'écran est inférieur à 982 pixels (800*600 par exemple) une partie de la page ne peut pas être visionnée (la page est coupée à gauche).
En espérant qu'il existe une solution en CSS pour mon problème... :?
Merci beaucoup par avance !
:wink:
PS: N'hésitez pas à me poser des questions si ce n'est pas bien clair :?
Voilà je vais essayer de faire le plus clair sans en écrire un roman :roll:
D'après ce que j'ai lu dans le tutoriel Centrer les éléments ou un site web en CSS lors de l'utilisation de "position: absolu" sur un bloc les marges automatiques ne fonctionnent plus. Et effectivement sur mon site ça ne marche pas. Voila l'aperçu du site lorsque j'utilise les marges automatiques :

On voit donc bien la structure des pages du site sur ce screenshot. La partie supérieure qui elle réagit bien à la technique des marges automatiques s'appelle row1.
La partie centrale de la page, celle qui pose problème fait 982 pixels de large et s'apelle pagecell1.
Voila le code CSS correspondant à ce bloc lorsque j'utilise des marges automatiques :
Code:
#pagecell1{
background:#FFFFFF url('fond.gif') repeat-y center; position:absolute;
top: 183px;
width: 982px;
margin-left: auto;
margin-right: auto;
min-height: 1465px;
height: 1465px;
}Donc un résumé, en marges automatiques le bloc central qui est en position absolue reste sur la gauche ; en marges négatives (comme conseillé dans le tutoriel pour les blocs en position absolue), les hautes résolutions marchent bien mais dès que la largeur de l'écran est inférieur à 982 pixels (800*600 par exemple) une partie de la page ne peut pas être visionnée (la page est coupée à gauche).
En espérant qu'il existe une solution en CSS pour mon problème... :?
Merci beaucoup par avance !
:wink:
PS: N'hésitez pas à me poser des questions si ce n'est pas bien clair :?
