WRInaute occasionnel
Bonjour,
Ce sujet a maintes fois été évoqué, cependant je n'arrive pas superposer correctement les images sur mon site car la hauteur de l'image de base est dynamique.
Les images suivantes sont en position:relative mais leurs positions sont par rapport au bas de la première image, si c'était relatif au coin gauche le problème serait résolu.
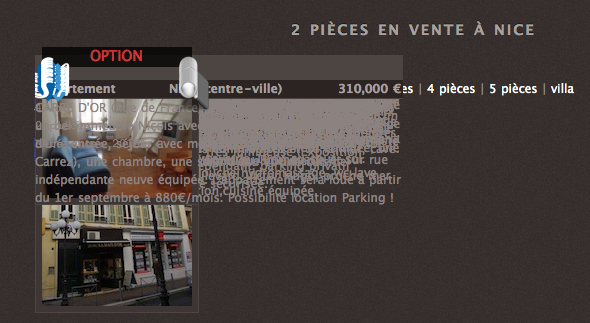
Sur cette page, pour la référence 40042, la loupe est au milieu.
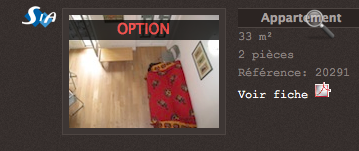
Sur cette page, pour la référence 20291, le texte n'est pas bien en haut de l'image.
Je voudrais "SIA" en haut à gauche, la loupe en haut à droite, et le texte "vendu/option" en haut.
Quelqu'un a-t-il une idée ?
Merci.
Ce sujet a maintes fois été évoqué, cependant je n'arrive pas superposer correctement les images sur mon site car la hauteur de l'image de base est dynamique.
Les images suivantes sont en position:relative mais leurs positions sont par rapport au bas de la première image, si c'était relatif au coin gauche le problème serait résolu.
Sur cette page, pour la référence 40042, la loupe est au milieu.
Sur cette page, pour la référence 20291, le texte n'est pas bien en haut de l'image.
Je voudrais "SIA" en haut à gauche, la loupe en haut à droite, et le texte "vendu/option" en haut.
Quelqu'un a-t-il une idée ?
Merci.