WRInaute discret
Bonjour,
Il y a trois mois j'ai installé une barre de menu javascript que j'apprécie beaucoup.
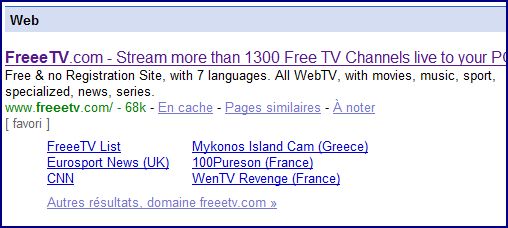
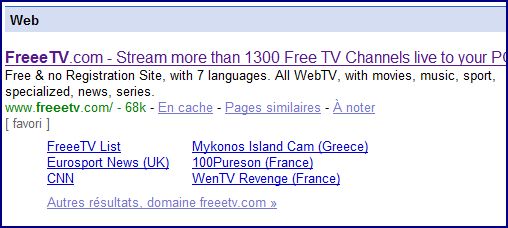
Comme c'est du javascript cela pose le problème de la non indexation par google, et depuis google ne mettait plus à jour les 6 liens annexes qu'il propose en plus de la description du site.

Cela ne me dérangais pas trop, mais il y a une semaine, une mise à jour étrange c'est faite.
Google a remplacer 4 des 6 liens, et ce qui est très bizzard c'est qu'il m'a mis 3 liens sur des pages qui n'existent plus.
Ces trois liens.
Pour exemple, la page WenTv Revenge n'existe plus depuis au moins 6 à 9 mois. (et mon site n'en garde plus aucune trace)
C'est très génant car lorsqu'un visiteur clic dessus, il arrive sur une page avec erreur mysql.
A ce propos j'ai deux-trois questions.
1 : D'où pensez-vous que vient le problème et que puis-je faire pour y remedier.
2 : Que faire si je veux garder le menu javascript, pour que google inclue quand même certaine pages très consultées?
J'ai entendu parler d'un site map, mais je ne suis pas sur de comprendre comment faire pour un site qui a plus de 20'000 pages.
Il y a trois mois j'ai installé une barre de menu javascript que j'apprécie beaucoup.
Comme c'est du javascript cela pose le problème de la non indexation par google, et depuis google ne mettait plus à jour les 6 liens annexes qu'il propose en plus de la description du site.

Cela ne me dérangais pas trop, mais il y a une semaine, une mise à jour étrange c'est faite.
Google a remplacer 4 des 6 liens, et ce qui est très bizzard c'est qu'il m'a mis 3 liens sur des pages qui n'existent plus.
Ces trois liens.
Mykonos Island Cam (Greece)
100Pureson (France)
WenTV Revenge (France)
Pour exemple, la page WenTv Revenge n'existe plus depuis au moins 6 à 9 mois. (et mon site n'en garde plus aucune trace)
C'est très génant car lorsqu'un visiteur clic dessus, il arrive sur une page avec erreur mysql.
A ce propos j'ai deux-trois questions.
1 : D'où pensez-vous que vient le problème et que puis-je faire pour y remedier.
2 : Que faire si je veux garder le menu javascript, pour que google inclue quand même certaine pages très consultées?
J'ai entendu parler d'un site map, mais je ne suis pas sur de comprendre comment faire pour un site qui a plus de 20'000 pages.
