Nouveau WRInaute
Bonjour, et merciiii d’avance 1000 fois pour votre aide
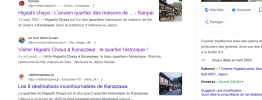
L image que j’ai mise en avant sur mon wordpress de chaque article n’apparait ni dans les résultats google, ni dans « l’apparence moteur de recherche bureau » dans mon extension Yoast
Par contre, cela marche normalement pour les résultats de recherche sur mobile…
Voilà ce que j’ai déjà tenté :
1. Désactiver 2 extensions qui pourraient proser probleme : « Mashshare Share Buttons » et « WP SEO Structured Data Schema »
2. tenter de modifier et tester la taille des photos (1200 x 600 comme recommandé mais aussi plus petit et plus grand)
3. vérifier que ma photo est unique avec un alt et un titre
4.essayer un autre thème
5. modifier mon header (avec l’aide de chat GPT) qui m’a proposé ceci dans un conseil nommé « Vérifiez les balises Open Graph et Schema.org »
<?php
/**
* @package WordPress
* @subpackage Voyager
* @since Voyager 1.0
*/
thb_before_doctype();
?>
<!doctype html>
<html <?php language_attributes(); ?> <?php thb_html_class(); ?>>
<head>
<?php thb_head_meta(); ?>
<meta property="fb:app_id" content="VOTRE_APP_ID" />
<?php if (has_post_thumbnail()) : ?>
<?php $image = wp_get_attachment_image_src(get_post_thumbnail_id(), 'full'); ?>
<meta property="og:image" content="<?php echo esc_url($image[0]); ?>" />
<meta property="og:image:width" content="<?php echo esc_attr($image[1]); ?>" />
<meta property="og:image:height" content="<?php echo esc_attr($image[2]); ?>" />
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "Article",
"mainEntityOfPage": {
"@type": "WebPage",
"@iD": "<?php echo esc_url(get_permalink()); ?>"
},
"image": {
"@type": "ImageObject",
"url": "<?php echo esc_url($image[0]); ?>",
"width": <?php echo esc_attr($image[1]); ?>,
"height": <?php echo esc_attr($image[2]); ?>
}
}
</script>
<?php endif; ?>
<?php wp_head(); ?>
</head>
<body <?php body_class(); ?>>
<?php thb_body_start(); ?>
<div id="thb-main-external-wrapper">
<?php get_template_part( 'partials/partial-header' ); ?>
<div id="thb-inner-wrapper">
Mais rien a fonctionné…
Je tiens à préciser qu à la création de mon site, mon image mise en avant apparaissait bien en face des résultats google. Malheureusement j’ignore quand cela a dysfonctionné car je ne vérifiais pas forcément cette donnée… Je tiens également à préciser à nouveau que tout fonctionner normalement sur les résultats google sur mobile mas pas sur bureau !
A un moment donné, je me suis dit que c’était peut etre parce que mon site état trop lent selon google. Meme si c est encore loin d être parfait, j’ai amélioré cet aspect. Mais toujours pas d’image sur les résultats de recherche bureau
J'ai ce probleme avec tous les article comme celui que j'ai mis en PJ : https://un-tour-dans-le-sac.fr/visiter-higashi-chaya-a-kanazawa/
Ou ici où j'ai essayé une photo avec des dimensions différentes : https://un-tour-dans-le-sac.fr/visiter-le-musee-dart-contemporain-du-21eme-siecle-a-kanazawa/
Je mets quelques photos en PJ
Ma configuration WP actuelle
L image que j’ai mise en avant sur mon wordpress de chaque article n’apparait ni dans les résultats google, ni dans « l’apparence moteur de recherche bureau » dans mon extension Yoast
Par contre, cela marche normalement pour les résultats de recherche sur mobile…
Voilà ce que j’ai déjà tenté :
1. Désactiver 2 extensions qui pourraient proser probleme : « Mashshare Share Buttons » et « WP SEO Structured Data Schema »
2. tenter de modifier et tester la taille des photos (1200 x 600 comme recommandé mais aussi plus petit et plus grand)
3. vérifier que ma photo est unique avec un alt et un titre
4.essayer un autre thème
5. modifier mon header (avec l’aide de chat GPT) qui m’a proposé ceci dans un conseil nommé « Vérifiez les balises Open Graph et Schema.org »
<?php
/**
* @package WordPress
* @subpackage Voyager
* @since Voyager 1.0
*/
thb_before_doctype();
?>
<!doctype html>
<html <?php language_attributes(); ?> <?php thb_html_class(); ?>>
<head>
<?php thb_head_meta(); ?>
<meta property="fb:app_id" content="VOTRE_APP_ID" />
<?php if (has_post_thumbnail()) : ?>
<?php $image = wp_get_attachment_image_src(get_post_thumbnail_id(), 'full'); ?>
<meta property="og:image" content="<?php echo esc_url($image[0]); ?>" />
<meta property="og:image:width" content="<?php echo esc_attr($image[1]); ?>" />
<meta property="og:image:height" content="<?php echo esc_attr($image[2]); ?>" />
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "Article",
"mainEntityOfPage": {
"@type": "WebPage",
"@iD": "<?php echo esc_url(get_permalink()); ?>"
},
"image": {
"@type": "ImageObject",
"url": "<?php echo esc_url($image[0]); ?>",
"width": <?php echo esc_attr($image[1]); ?>,
"height": <?php echo esc_attr($image[2]); ?>
}
}
</script>
<?php endif; ?>
<?php wp_head(); ?>
</head>
<body <?php body_class(); ?>>
<?php thb_body_start(); ?>
<div id="thb-main-external-wrapper">
<?php get_template_part( 'partials/partial-header' ); ?>
<div id="thb-inner-wrapper">
Mais rien a fonctionné…
Je tiens à préciser qu à la création de mon site, mon image mise en avant apparaissait bien en face des résultats google. Malheureusement j’ignore quand cela a dysfonctionné car je ne vérifiais pas forcément cette donnée… Je tiens également à préciser à nouveau que tout fonctionner normalement sur les résultats google sur mobile mas pas sur bureau !
A un moment donné, je me suis dit que c’était peut etre parce que mon site état trop lent selon google. Meme si c est encore loin d être parfait, j’ai amélioré cet aspect. Mais toujours pas d’image sur les résultats de recherche bureau
J'ai ce probleme avec tous les article comme celui que j'ai mis en PJ : https://un-tour-dans-le-sac.fr/visiter-higashi-chaya-a-kanazawa/
Ou ici où j'ai essayé une photo avec des dimensions différentes : https://un-tour-dans-le-sac.fr/visiter-le-musee-dart-contemporain-du-21eme-siecle-a-kanazawa/
Je mets quelques photos en PJ
Ma configuration WP actuelle
- Version de PHP/MySQL : 8.3
- Thème utilisé : voyager
Version : 1.2.10
Evolve Themes - Extensions en place :
- Accelerated Mobile Pages
- Akismet Anti-spam: Spam Protection
- Version 5.3.3 par Automattic – Anti-spam Team |
- Animate It!
- CookieYes | GDPR Cookie Consent
- Data Tables Generator by Supsystic
- Docket Cache
- Duplicate Page
- Easy Smooth Scroll Links
- Elementor
- Fixed Widget
- LuckyWP Table of Contents
- MailChimp Forms by MailMunch
- MC4WP: Mailchimp for WordPress
- MouseWheel Smooth Scroll
- myStickymenu
- OMGF
- Open External Links in a New Window
- Page scroll to id
- Related Post
- SF Move Login
- ShortPixel Image Optimizer
- Smart Slider 3 Pro
- Swap Google Fonts Display
- Tabs – Responsive Tabs with WooCommerce Product Tab Extension
- THB Portfolio
- UberMenu 3 – The Ultimate WordPress Mega Menu
- UpdraftPlus – Backup/Restore
- Wordfence Security
- wpDiscuz
- WPForms Lite
- WP Rocket
- WP Rocket | Change Preload Parameters
- WP Simple Pay Lite
- Yoast Duplicate Post
- Yoast SEO
- Nom de l’hébergeur : ovh
- Adresse du site : https://un-tour-dans-le-sac.fr/